E90に絵文字を・・・ [Nokia]
事の起こりは、カミさんの”帰るメール”
私が705nkに変わったのとほぼ同時期にカミさんも機種変を行ったんですが、その際に、SMSでの絵文字にはまるように(w
上手く使うと、字数も減らせるし、なにより読んでて楽しいメールになるので、コチラから絵文字を使う事は無かったのですが、受信したメールには結構絵文字が頻繁に出てたんですよね。
ただ、今回のE90乗り換えで絵文字が使えなくなってしまって、想像以上にカミさんが残念がっていたので、こりゃE90にも導入するかと(笑。
何かやり方が有るだろうとGoogleで検索してみると、以前、Nokiaスタンダード機で絵文字を表示する方法を提供してくれてたページが有ったようなのですが、今は消去されていました。
仕方が無いので、いろいろ調べてみて・・・
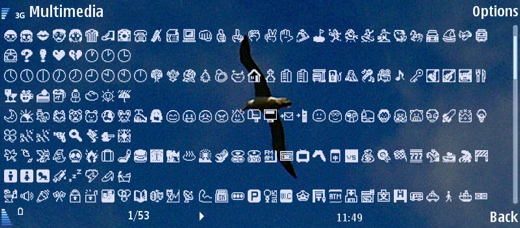
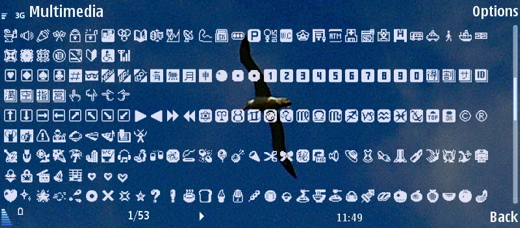
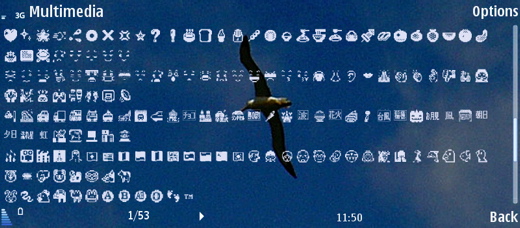
モノクロですが、なんとか無事に絵文字が表示できるようになりました。
表示はこんな感じです。



すでにThemeできてるし〜(^^
考え方やらやり方等々をメモっておきます。
まず、SoftBankの絵文字がどのような構造か検索。
通常のフォントでカラーの字体やらアニメーション字体が扱えるとは思えないので、なにか特殊な事をやっているはず。
とりあえず、困ったときの705nk Wiki(笑
今のE90で使っているフォントは、705nkの物だし何か情報が有る・・・と言うよりも、Nokia携帯の基本情報はここで調べれば、だいたい知る事が出来る気が(笑
フォント入れ替えと基本的に同じ作業をすればいいはずだから、とフォント入れ替えのページを確認・・・また、表示されない(苦笑
結構頻繁に悪意のある改変受けてますので、また何かやられている模様・・・・
今回のメモも、ここの情報が何時まで見れるのか不安だったので、自分のBlogに載っけとこうというのが一番の目的(w
翌日、再度確認してみると、SoftBank絵文字があるUnicodeの所は絵文字用の”空グリフ”との記載。
あと、フォント系のページを確認したときにも、絵文字はフォントに上書きとの記載が見られました。
情報をまとめると、携帯絵文字はアニメーションgifのような画像データーであり、国内携帯独自のシステムで、透明の(空白の?)フォントの上に、そのフォントのCodeに対応した画像が上書きされると言う事らしいです。
と言う事は、逆に絵文字の画像データのCodeに対応する領域に、モノクロ化した絵文字を上書きしてしまえば表示できるだろうという結論がでました。
方向性が見えれば、次は絵文字のデータをどっから入手するかと言う事になります。
ソフトバンクの技術情報ページに載っている絵文字画像を一枚一枚取り込んで・・・と思ったのですが、フォントを触るのに使っているFontforgeでビットマップをTTFにどうやって取り込むか、いまいちやり方が判らん(苦笑
やり方も含めて、いろいろ検索かけてると、フリーフォントでVodafoneの絵文字が入っているフォントTTEデータを発見。
ちゃんとモノクロ化したもの・・・というより、元々のVodafon絵文字データがモノクロ??って感じなのですが(笑
ソフトバンク技術情報ページとつきあわせてみると、半分の絵文字がこれで入手できた模様。
あと半分をどうするかな?と更に検索を進めると、やっぱりおられましたよ、技術情報ページのデータを2階調化、エディタで修正&TTE化された方が(^^
この方のデータを使わせてもらって、更に半分も入手!
データがそろってしまえば、こっちのもの。
705nk Wikiのフォント置き換えのページを見ながら、705nkから抜き出した「HeiseiGothS60b.ttf」に上書き保存してしまえば表示できるはず。
で、自分メモなのでやり方一覧を・・・
絵文字入りフォントの作成。
fontforgeを起動して絵文字を取り出す絵文字フォントを開き、705nkの「HeiseiGothS60b.ttf」と文字のサイズを合わせる作業を行う。
メニューの「Element」→「Font Info」→「General」で「Ascent」を1743、「Descent」を305に設定。「Em Size」が2048である事と、「Scale Outlines」にチェックが入っていることを確認
メニューの「File」→「Save」を選択し適当に名前をつけてsfd形式で保存する
705nkWikiにこうしないとFontForgeが落ちるとの記載が有ったので、一旦fontforgeを終了する。
fontforgeを再度起動し、さっきのsfdファイルを開く。
メニューの「Element」→「Font Info」→「General」で「Underline Position」を-165、「Height」を120に設定。
思ったよりもFontForgeが不安定なソフトなので、ここで作業状態を一旦Saveしておく。
事前に705nkから抜き出しておいた「HeiseiGothS60b.ttf」をFontforgeで開く。
ソフトバンクのHPで絵文字の対応するUnicodeを確認して、「HeiseiGothS60b.ttf」の対応領域に先ほど文字サイズを合わせた絵文字のグリフをCopy&Pasteする。
メニューの「File」→「Generate Fonts」を選択し、Generate設定がの「TrueType」、「In TTF/OTF」、「12,14,16」となっている事を確認してファイル名を付けて(上書き注意)セーブ。
後は、E:の中にフォントを戻す。
これで表示が出来る状況となります。
ただ、辞書等には記載されていないので、入力日本語辞書に登録が必要・・・
って、読みが無い物をどうやって登録するかってのも問題に。
まぁ、フォントが出来てしまえばどうとでも出来るのですが(w
そのやり方もこんな感じ。
辞書への入力
ソフトバンクの技術情報ページで使うであろう(登録しておきたい)絵文字のunicodeを調べておく。
先ほどE:に入れた絵文字入りのフォントをMacにもインストール
文字パレットを立ち上げ、表示をグリフに変更。
携帯のFEP辞書ファイルをMacで開き、編集できる状態にする。
辞書ファイルの絵文字を入れたい場所にカーソルを移動 ex はーと | ←カーソル
下にある検索スペースに先ほど調べたUnicodeを打ち込み、横にある「フォント付きで入力」をクリックするとカーソル位置に絵文字が入力される。ex はーと ♡|←カーソル
これを登録したい絵文字の分だけ繰り返す。
上記の残り半分のフォントには辞書ファイル用のテキストデータが添付されていたので(読みの数で611語)なんとかそれ探し出して、それを編集して使用するのも有りかと。(w
これで、モノクロですが全絵文字が使用できるように・・・辞書登録の限界が有るので実質は数十〜100ぐらいかと(w
表示は上で見てもらった通り、全文字対応ですね〜。
あ、先に書いておきますが、私が作った絵文字入りフォントは705nkの「HeiseiGothS60b.ttf」を改変して作っています。
705nkの「HeiseiGothS60b.ttf」自体に著作権がちゃんと有りますので、作ったフォントの配布は不可能です!
705nkユーザーであれば、705nk Wikiを参考にしながら、上のやり方で十分出来ると思いますので、コチラから送る必要も無いと思いますしね。
あと、絵文字元フォントですが、「柔らか銀行 絵文字 フォント」でググって出てくるページを3〜40件ほどクリックすればすぐ見つかると思います。
えっ、ヒントですか・・・困ってるのは自分たちだけではない!(笑
このページを見て挑戦される方はがんばってください。
※予想以上に携帯ネタが増えそうなので、”Nokia”カテゴリーを追加しました。




コメント 0